Why use Microsoft Word with blind math students?
Posted by busynessgirl | Jun 27, 2020 | Accessibility, Accessibility for Math
Podcasts to Educate about Poverty, Racism, and Soc...
Posted by busynessgirl | Jun 7, 2020 | Faculty Development
The Impact of Smartphones on Curriculum
Posted by busynessgirl | Mar 23, 2020 | Design Process, Future of Higher Ed, Future of Learning, Higher Education
Make Space for Innovation in Curriculum
Posted by busynessgirl | Mar 17, 2020 | Design Process, Higher Education, Learning Design
Remote Teaching Best Practices
Posted by busynessgirl | Mar 12, 2020 | Faculty Development Opportunities, Remote Teaching
Teaching Math
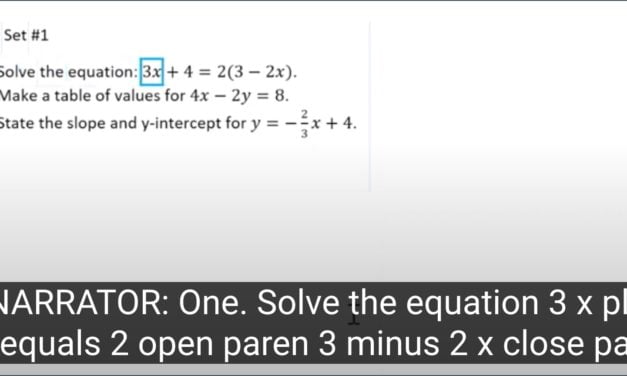
LatestWhy use Microsoft Word with blind math students?
by busynessgirl | Jun 27, 2020 | Accessibility, Accessibility for Math
How do you write mathematical documents like problem sets, quizzes, and tests so that a student...

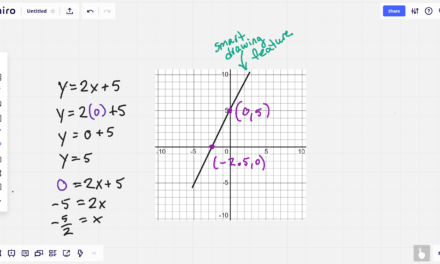
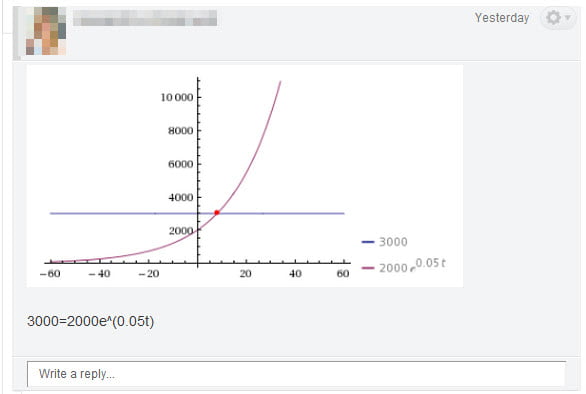
GITW Relevant Graphs for your Class
by busynessgirl | Mar 9, 2020 | Active Learning in Math, Teaching Math

Edge of Learning
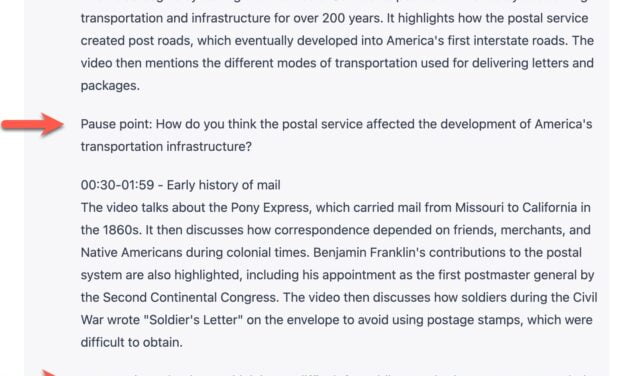
LatestUse ChatGPT to Create Engaging Video Lessons
by busynessgirl | Mar 1, 2023 | Curiosity, Curriculum in an AI-world
Teachers: Finding the right video to use in the classroom and preparing activities about it can be really time consuming. But ChatGPT can help with this too!
Digital Life

Data Privacy Deep Dive: Facebook and Goo...

Should we ask students to subscribe to a...

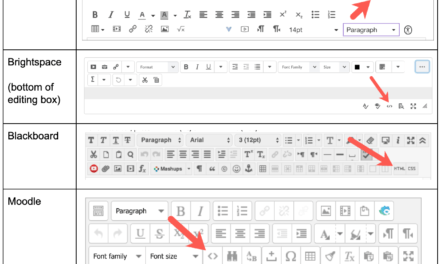
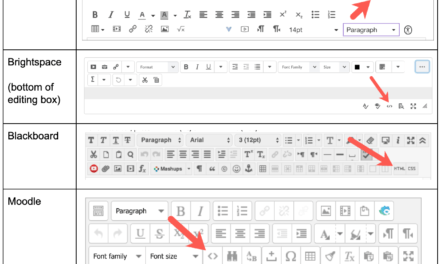
Some Basic HTML Tips For When Your LMS M...

5 Awesome Hotkey Keyboard Shortcuts You ...
Web Browser Basics

Clawing Your Way Back to Your Life ̵...

Write an Operating System for Your Brain

The Four Processors: A Neogeneralist Pro...

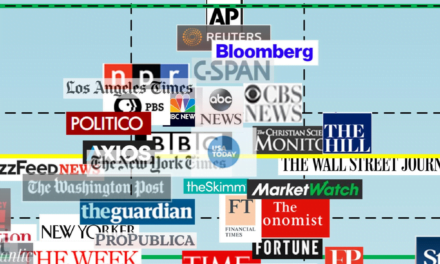
Strategies for Escaping the Echo Chamber

Lean in to the Discomfort

Steal Back Your Time and Accomplish Your...

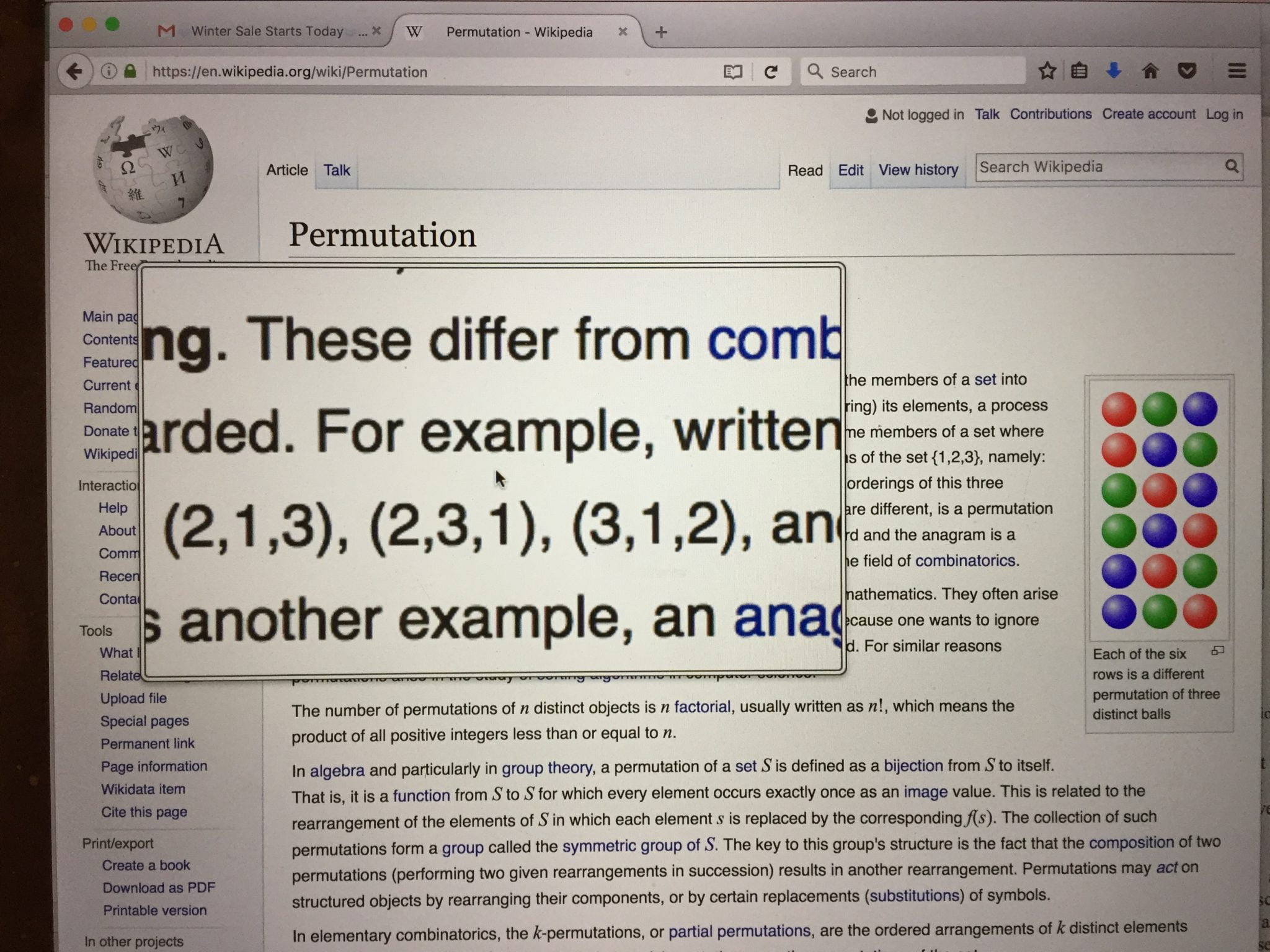
Demo with a Magnifying Glass for MacBook...

10 Tips for Writing a Good Bug Ticket

The Watch: Killer Feature of the FitBit ...

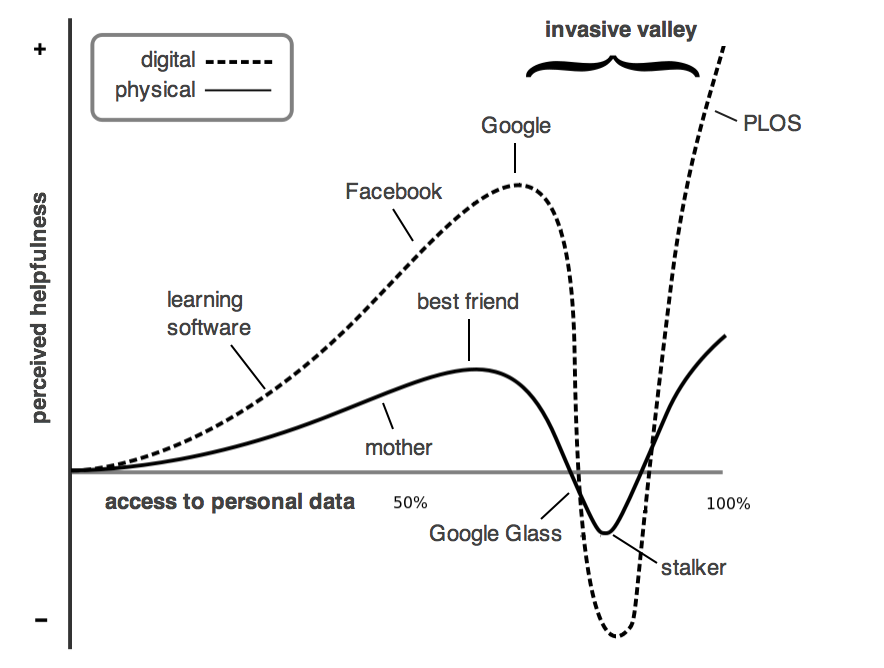
The Invasive Valley of Personalization

My New Work Colleagues

Navigating Twitter Tutorial: The Basics

LinkedIn Connection Timeline

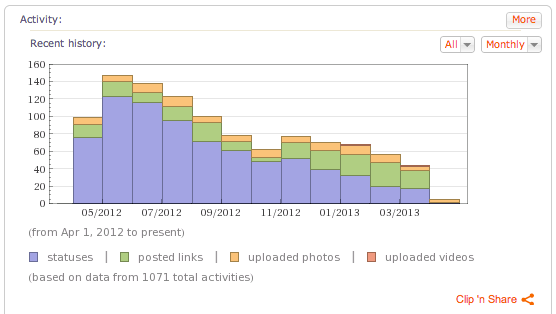
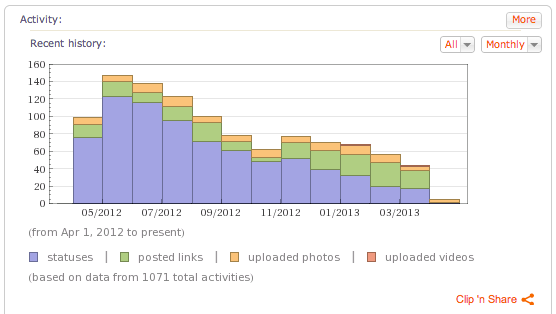
WolframAlpha Facebook Report

My Social Media Story

Facebook Tip: Tagging Just a First Name

Leverage Your Social Network

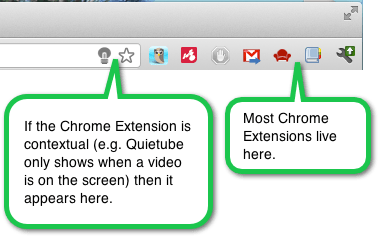
Favorite Google Chrome Extensions

The Evolution of the Illustrated Prezis

Self Evaluation: List of Fives

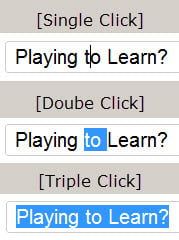
Triple Click

Turning Ideas into Action

TEDxMuskegon: A Recipe for Free Range Le...

The “Secret Technology Club”

Email Manifesto

10 Things Our Kids WILL Worry About Than...

Powerless (aka Life Without Internet, Ro...

Ignite on the Learn This Button

Remembering What You’ve Read

Sanity in the Age of Digital Overload
Learn This Button World Future 2011

What is SOCRAIT?

Hate PowerPoint? Here are 5 REAL Alterna...

RSS is a “Really Simple Solution&#...

Prezi: Future-Proof Your Education

Agonizing eBook Reader Choice

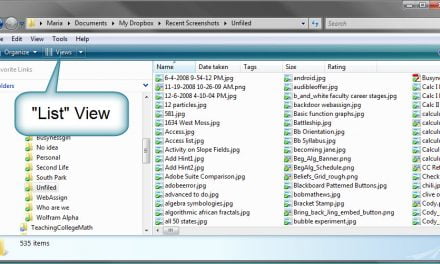
Decluttering Your Digital Files

The Trail of Dots in a Table of Contents
Teaching

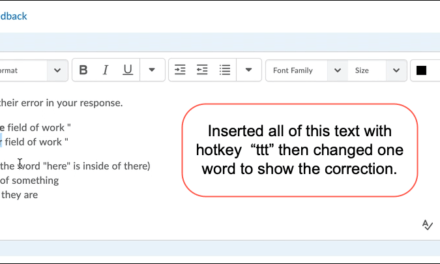
Grammar Correction Hotkeys for Faster Gr...

Spicing up those Introduction Posts in O...

Battle of the (free) Digital Whiteboardi...

Should we ask students to subscribe to a...

How to Leave Voice-to-text Feedback in D...

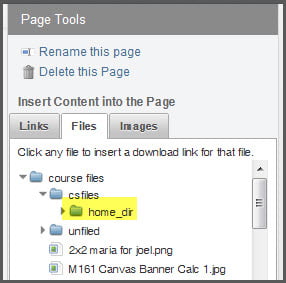
Some Basic HTML Tips For When Your LMS M...
Web Browser Basics

Tips for Getting the Right Screencast Co...

Learning to Screencast – Training ...

Teaching in Higher Ed Podcast about ESIL...

Add Graphs In The World to Courses

ESIL: A Learning Lens for the Digital Ag...

Bringing the Real World to Your Math Cla...

Understand in learning objectives –...

Group Exploration in Math

Learning at Scale Slides from ICTCM

Clickety Click Click: Awful Measures for...

The Importance of Findability for Learne...

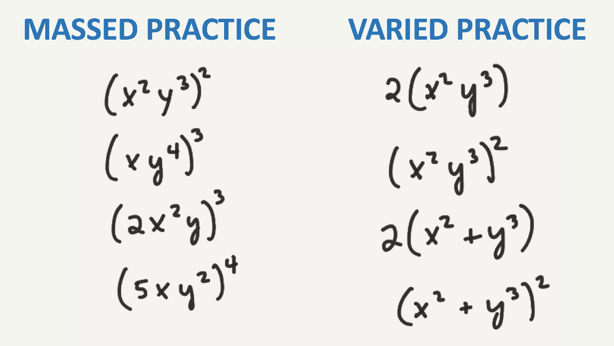
Why Random Practice is Important

AMATYC Keynote Notes: Durable Learning

AMATYC Keynote Notes: Interaction and Im...

Demo with a Magnifying Glass for MacBook...

Learning from Human Tutoring

Why prototype a digital course?

Instructional Design for Vocabulary in H...

The 1-9-90 Rule and Observations of a Cl...

Surviving (and Thriving) in the Age of T...

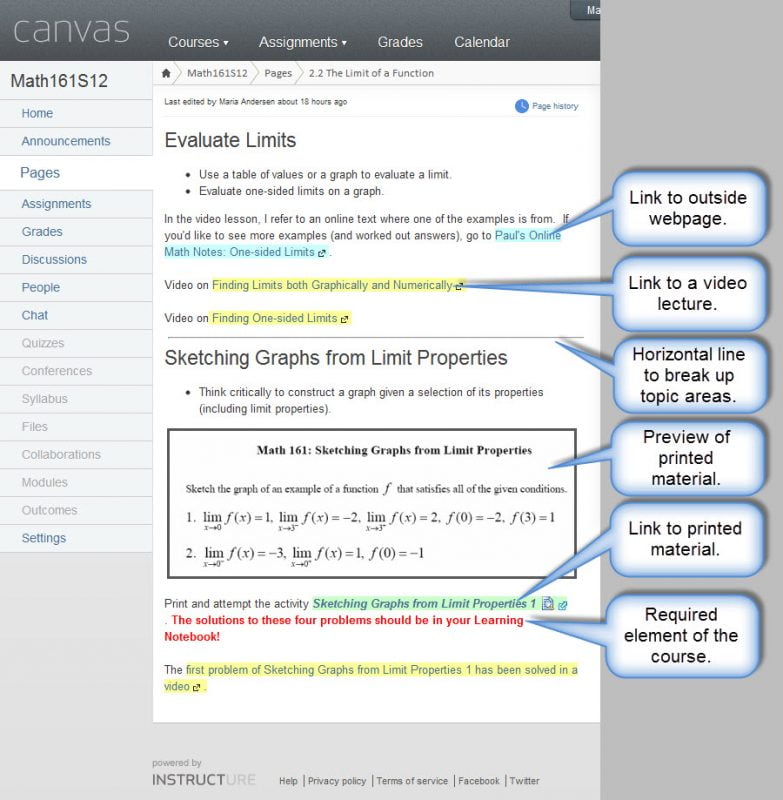
Canvas Guides for Math and Chemistry

WolframAlpha Facebook Report
Activity Icons for Online Course Design

Video Code Easter Eggs

New Chapter: Life Reboot

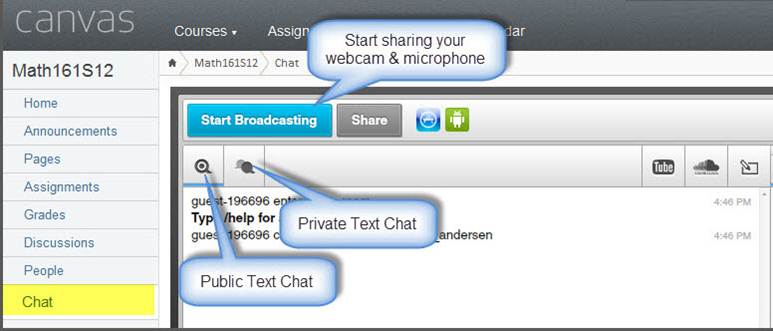
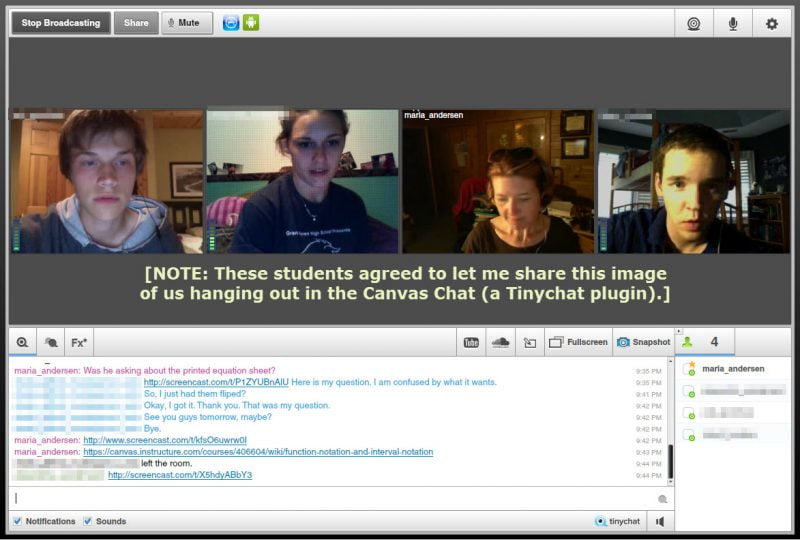
Online Office Hours in Instructure Canva...

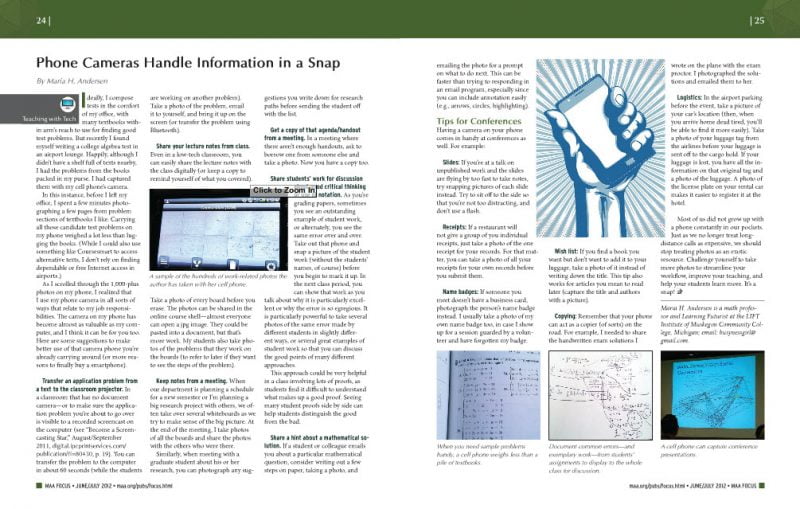
Phone Cameras Handle Information in a Sn...

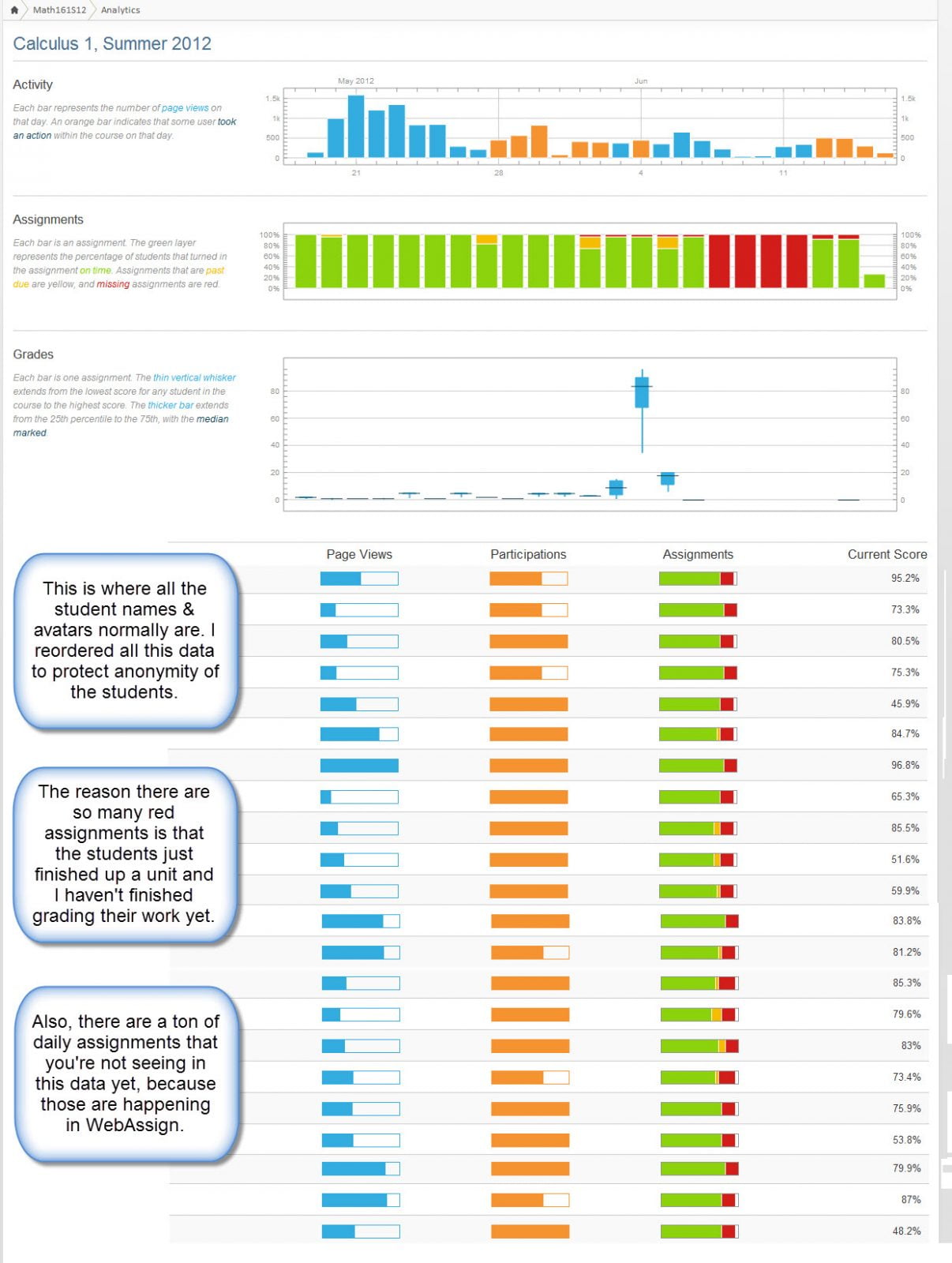
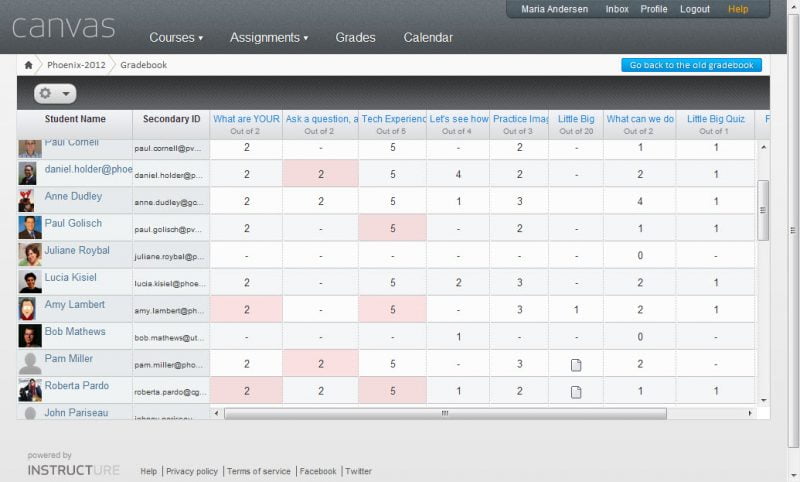
Tears of Joy: Canvas Analytics is ON

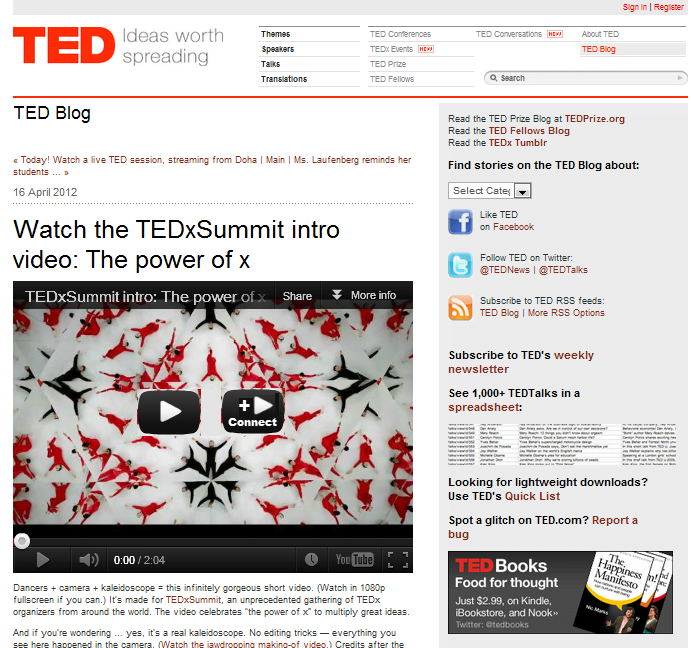
Google Hangout + TED Talks = CONNECT

Blackboard to Canvas: Finding Missing Fi...

Aligning Inline Equations Vertically in ...

Collecting Learning Notebooks in an Onli...

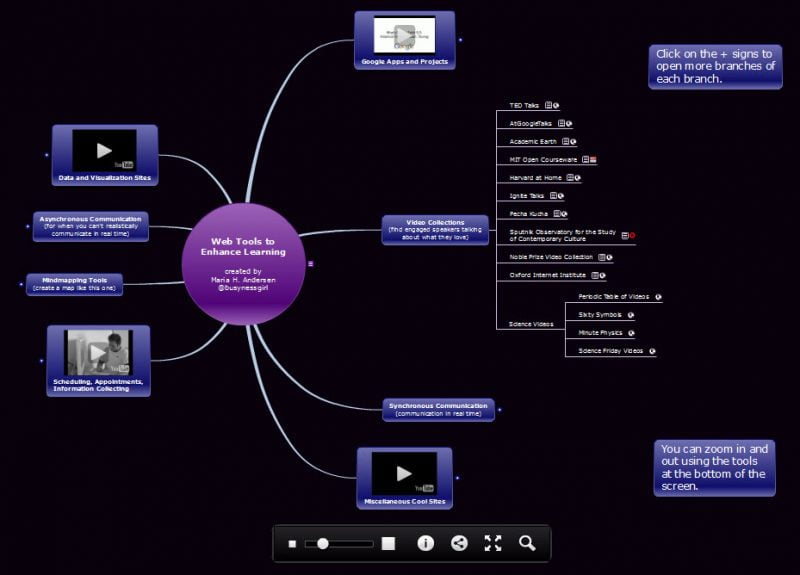
Web Tools to Enhance Learning

Escaping Blackboard and Redesigning for ...

Canvas Gradebook: Hanky Time

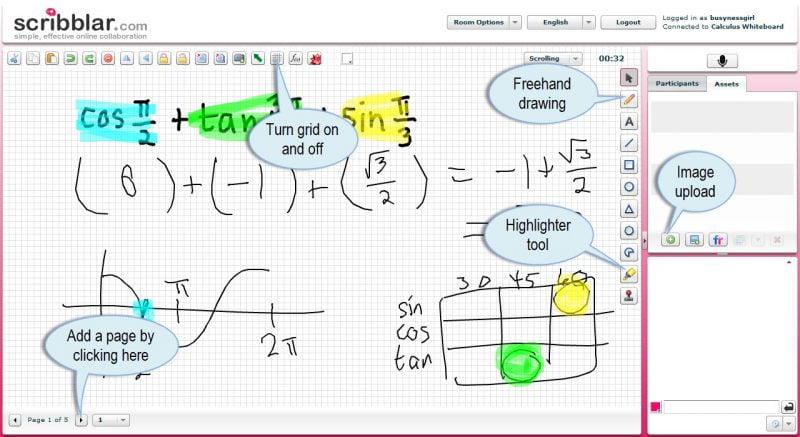
Analysis of Online Whiteboard Tools

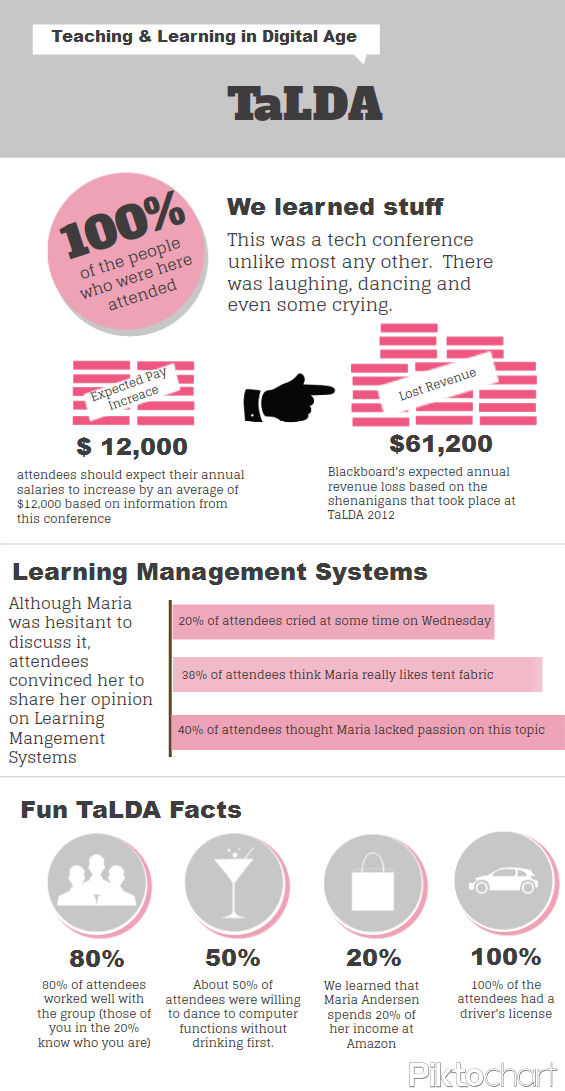
Report from the 1st TaLDA Workshop

Learning Notebooks for Online Math Homew...

Seamless SAVI Chat in Instructure Canvas

Getting Graphs to Instructure Canvas Dis...

Tutorials on the Instructure Canvas Equa...

Navigating WolframAlpha Pro Features

What if you don’t have enough whit...

10 Things Our Kids WILL Worry About Than...

MCC TaLDA Workshop – May 2012

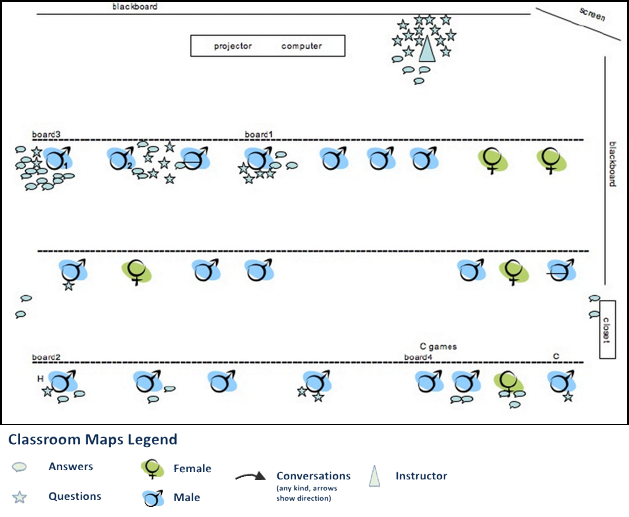
What does the classroom say?

Register for the 2012 MCC Math & Te...

Announcing the 2012 MCC Math & Tech...

Abandon the Red Pen

Hard-learned Tips on Screencasting

Delusional Hindsight and Academe

Students and Optimism Bias

Future of eLearning

Mastering Your Document Camera

Where does learning happen?

Measuring Teaching and Learning in Mathe...

RSS is a “Really Simple Solution&#...

2011 MCC Math & Technology Workshop

Help Students Pay Attention to Test Deta...

ADA and Hyperlinks

The Open Faculty

Calculus Tweetwars: The End

Calculus Tweetwars: 1676-1698

The Calculus Tweetwars (1661-1675)

Tips for Effective Webinars

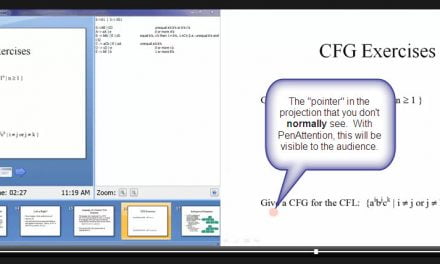
Lost Pointer in Tablet Projection?

Student Conceptions of Mathematics

Technology Skills We Should Be Teaching ...

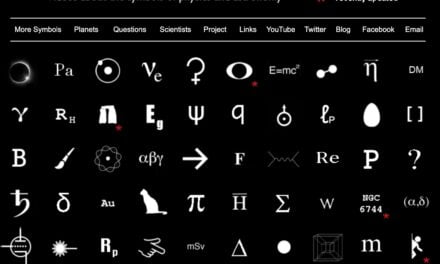
Sixty Symbols Video Collection

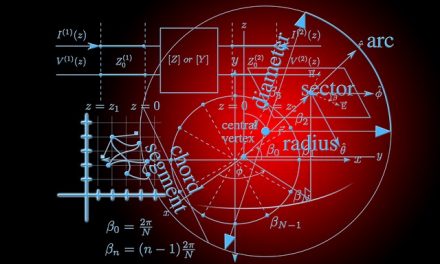
What if there was a Google for Math?