Some Basic HTML Tips
HTML stands for HyperText Markup Language; it is the computer code of web pages.
Many editors in blogs, wikis, online learning systems like Canvas, Brightspace, Moodle, and Blackboard have WYSIWYG editors. WYSIWYG stands for “what you see is what you get.”
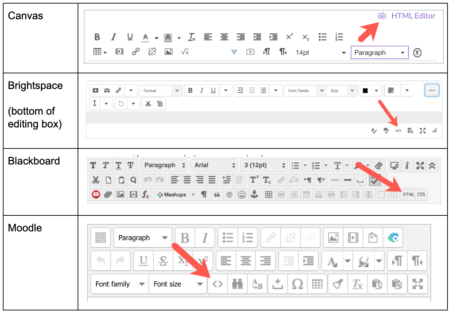
Most digital editors have an icon panel at the top with standard formatting tools. The location of the tools varies slightly from platform to platform (a few examples from common Learning Management Systems, or LMS’s, are below).

In most online editors, there is an option to switch back and forth from WYSIWYG to HTML. When you are trying to get a page to look just right and it’s not behaving, you might need to go make a few simple tweaks to the HTML. Just knowing that there is HTML code behind each page, and the basics of how it works will be helpful to figuring out why formatting is not “sticking” properly in the WYSIWYG editor.
You can go to PracticeBoard to practice some of the HTML in this post.
Need help with something specific? Try searching W3 Schools HTML Tutorials
Bold, Italic, and Underline
| Start | End | |
| bold | <b> | </b> |
| italic | <i> | </i> |
| underline | <u> | </u> |
| strikethrough | <s> | </s> |
HTML: Every <i>single</i> day I email that professor and <b>beg</b> to be added to the
class because it’s the <u>last class</u> I need to <s>escape</s> graduate!
WYSIWYG: Every single day I email that professor and beg to be added to the class because it’s the last class I need to escape graduate!
Making text that provides a live hyperlink to a website
Tags for text hyperlink: <a href=”URL” target=”_blank”>text of link</a>
The text target=”_blank” opens the page in a new tab of the browser.
HTML: I scheduled the meeting using <a href=”https://doodle.com/” target=”_blank”>Doodle</a>.
WYSIWYG: I scheduled the meeting using Doodle. (clicking on “Doodle” opens doodle.com in a new tab)
Horizontal Rule
A horizontal rule (horizontal line across the page) can be inserted with the command <hr>.
Line breaks without vertical spacing
Often editors are defaulted to use a paragraph break <p> and </p> when you press enter/return. This creates an empty vertical space between lines (double line break). You might want to display two lines without the line break. If this is the case, you need to remove the paragraph tags ind insert a <br> tag for single line break.
| WYSIWYG | HTML |
| They has a great dinner. They had a great dinner. (corrected) | <p>They has a great dinner.</p> <p>They had a great dinner. (corrected)</p> |
| They has a great dinner. They had a great dinner. (corrected) | They has a great dinner.<br> They had a great dinner. (corrected) |
You can get this post in a nice-to-print handout here: Basics of HTML and WYSIWYG Editors
Was this post helpful to you? Did it save you some time doing your own research and producing your own examples? The production of this article and videos took almost a full day. Please consider becoming a patron of this site through Patreon. More patrons = more writing.