I’ve been in the process of redesigning my Online Calculus course for Instructure Canvas, and I thought I’d share a bit about the design of the new course. In the redesign video, I will compare the same content as it existed in Blackboard, how it transfered “raw” to Canvas upon import, and then how I’ve re-styled it to design for “Pages” instead of “Folders.”
You’ll find that it helps to settle on a consistent look and feel for your new Canvas pages. Find a relatively complicated page and spend some time thinking about page design. What elements do you consistently want to highlight on these pages? Videos to watch? Pages to be printed? Required elements? You may want to play with several different styles and layouts before making your final choice (remember you can always resurrect old styles by going to the Page History and restoring to a previous version of the page).
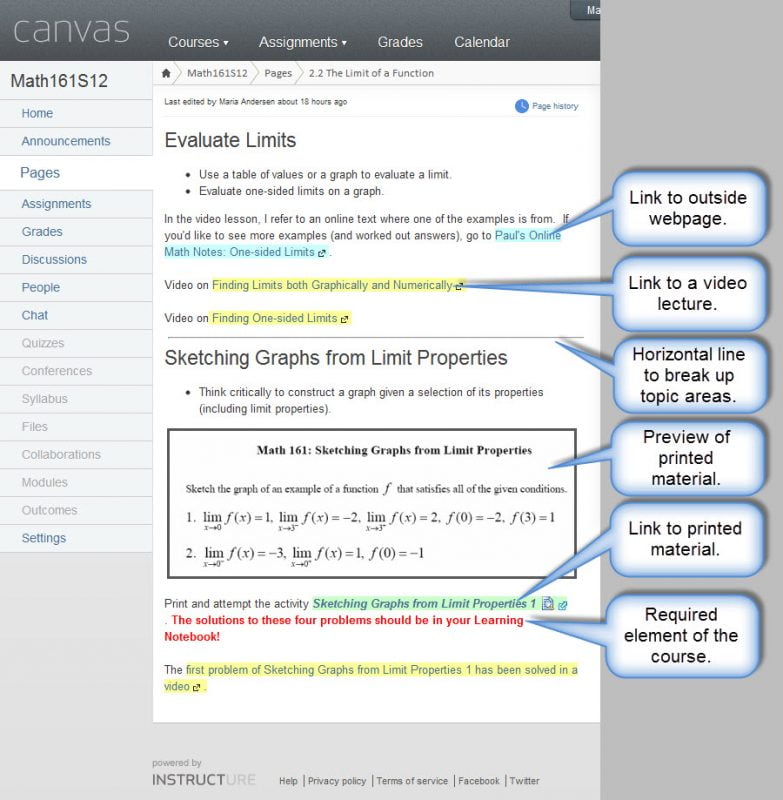
Here’s a little guide to my redesign:
- Topic in Header 2 style
- Body of text in Paragraph style
- Learning objectives listed by bullet point below Topic
- Light Green highlighting = printed material
- Image “snapshot” of printed material uploaded using “Images” panel
- Light Yellow highlighting = video lecture
- Light Blue highlighting = link to outside webpage
- Horizontal line = break between topic areas (has to be manually inserted in the HTML)